Kuliah 11, 06 Nopember 2023
Nama : Gabrielle Immanuel Osvaldo Kurniawan
NRP : 5025211135
Kelas : PBKK A 2023/2024 (gasal)
Link source code : Repository
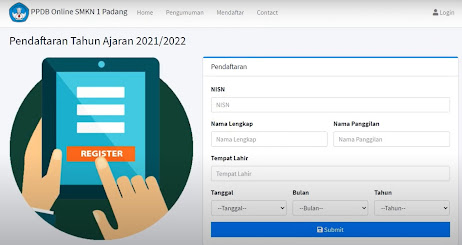
Setelah sebelumnya mempelajari bagaimana struktur utama dari code igniter maka selanjutnya adalah membuat view model menggunakan code igniter seperti pada contoh gambar berikut :
Berikut adalah dokumentasi hasil dari pembuatan tugas kelas kuliah 11
1. Membuat controller untuk mereturn view pendaftaran
2. Mengubah routes yang semula home menjadi pendaftaran karena halaman home belum ada kontennya3. Membuat desain front end view pendaftaran untuk ditampilkan
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Registration Form</title> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> | |
| <style> | |
| body { | |
| font-family: Arial, sans-serif; | |
| } | |
| h1 { | |
| text-align: center; | |
| color: #333; | |
| margin-bottom: 20px; | |
| } | |
| .form-icon { | |
| width: 100%; | |
| height: auto; | |
| margin-bottom: 20px; | |
| } | |
| .form-icon img { | |
| width: 100%; | |
| height: auto; | |
| max-width: 100%; | |
| } | |
| form { | |
| max-width: 500px; | |
| } | |
| form label { | |
| display: block; | |
| margin-top: 10px; | |
| color: #666; | |
| } | |
| form input[type="text"], | |
| form input[type="date"], | |
| form input[type="submit"] { | |
| width: 100%; | |
| padding: 10px; | |
| margin-top: 5px; | |
| margin-bottom: 20px; | |
| border: 1px solid #ddd; | |
| border-radius: 5px; | |
| } | |
| form input[type="submit"] { | |
| background-color: #5cb85c; | |
| color: white; | |
| border: none; | |
| cursor: pointer; | |
| transition: background-color 0.3s ease; | |
| } | |
| form input[type="submit"]:hover { | |
| background-color: #4cae4c; | |
| } | |
| .navbar { | |
| margin-bottom: 20px; /* Add margin-bottom to the navbar */ | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <nav class="navbar navbar-expand-lg navbar-light bg-light"> | |
| <a class="navbar-brand" href="#"> | |
| <img src="<?= base_url('assets/img/kemdikbud.png') ?>" alt="Logo" style="max-width: 50px; max-height: 50px;"> | |
| PPDB Online (Valdo-PBKK A) | |
| </a> | |
| <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> | |
| <span class="navbar-toggler-icon"></span> | |
| </button> | |
| <div class="collapse navbar-collapse" id="navbarNav"> | |
| <ul class="navbar-nav"> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Home</a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link" href="#">Pengumuman</a> | |
| </li> | |
| <li class="nav-item active"> | |
| <a class="nav-link" href="#">Mendaftar <span class="sr-only">(current)</span></a> | |
| </li> | |
| <li class="nav-item"> | |
| <a class="nav-link disabled" href="#">Contact</a> | |
| </li> | |
| </ul> | |
| </div> | |
| </nav> | |
| <div class="container"> | |
| <h1>Pendaftaran Tahun Ajaran 2023/2024</h1> | |
| <div class="row"> | |
| <div class="col-md-4 d-flex align-items-center justify-content-center"> | |
| <div class="form-icon"> | |
| <img src="<?= base_url('assets/img/regist.png') ?>" alt="Register Icon"> | |
| </div> | |
| </div> | |
| <div class="col-md-8"> | |
| <div class="form-fields"> | |
| <form action="submit_registration" method="post"> | |
| <div class="form-group"> | |
| <label for="nisn">NISN</label> | |
| <input type="text" id="nisn" name="nisn" class="form-control" placeholder="NISN" required> | |
| </div> | |
| <div class="row"> | |
| <div class="col-md-6"> | |
| <div class="form-group"> | |
| <label for="full_name">Nama Lengkap</label> | |
| <input type="text" id="full_name" name="full_name" class="form-control" placeholder="Nama Lengkap" required> | |
| </div> | |
| </div> | |
| <div class="col-md-6"> | |
| <div class="form-group"> | |
| <label for="nickname">Nama Panggilan</label> | |
| <input type="text" id="nickname" name="nickname" class="form-control" placeholder="Nama Panggilan" required> | |
| </div> | |
| </div> | |
| </div> | |
| <div class="row"> | |
| <div class="col-md-6"> | |
| <div class="form-group"> | |
| <label for="birth_place">Tempat Lahir</label> | |
| <input type="text" id="birth_place" name="birth_place" class="form-control" placeholder="Tempat Lahir" required> | |
| </div> | |
| </div> | |
| <div class="col-md-6"> | |
| <div class="form-group"> | |
| <label for="birth_date">Tanggal Lahir</label> | |
| <input type="date" id="birth_date" name="birth_date" class="form-control" required> | |
| </div> | |
| </div> | |
| </div> | |
| <!-- Add additional fields here --> | |
| <input type="submit" value="Submit" class="btn btn-primary"> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| <!-- End registration form --> | |
| </body> | |
| </html> |







Comments
Post a Comment