Kuliah 15, 04 Desember 2023
Nama : Gabrielle Immanuel Osvaldo Kurniawan
NRP : 5025211135
Kelas : PBKK A 2023/2024 (gasal)
Link source code : Repository
Pada pertemuan ke 15 ini kami membuat formulir menggunakan HTML dan CSS sendiri dan mengirimkan data ke Google Spreadsheet, menggunakan beberapa teknologi tambahan seperti JavaScript dan Google Apps Script. Berikut adalah langkah-langkah umumnya:
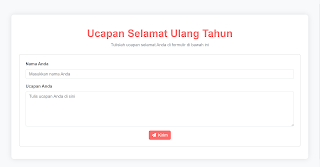
1. Buat form menggunakan html dan css
Berikut adalah tampilan halaman html form yang saya buat :
2. Buat spreadsheet
Beri nama kolom sesuai dengan name yang ada di file html disini saya gunakan "Nama" dan "Ucapan"
Berikut adalah link spreadsheet : Spreadsheet
Klik "Extensi" -> "Apps Script" pada Google Sheets.
Hapus kode default dan gantilah dengan kode berikut:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Deploy this script on Google Apps Script | |
| const sheetName = 'Sheet1' | |
| const scriptProp = PropertiesService.getScriptProperties() | |
| function intialSetup() { | |
| const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet() | |
| scriptProp.setProperty('key', activeSpreadsheet.getId()) | |
| } | |
| function doPost(e) { | |
| const lock = LockService.getScriptLock() | |
| lock.tryLock(10000) | |
| try { | |
| const doc = SpreadsheetApp.openById(scriptProp.getProperty('key')) | |
| const sheet = doc.getSheetByName(sheetName) | |
| const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0] | |
| const nextRow = sheet.getLastRow() + 1 | |
| const newRow = headers.map(function (header) { | |
| let value = e.parameter[header] | |
| if (typeof value === 'string' && value.charAt(0) === '=') { | |
| value = "'" + value | |
| } | |
| return header === 'Date' ? new Date() : value | |
| }) | |
| sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow]) | |
| return ContentService | |
| .createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow })) | |
| .setMimeType(ContentService.MimeType.JSON) | |
| } | |
| catch (e) { | |
| return ContentService | |
| .createTextOutput(JSON.stringify({ 'result': 'error', 'error': e })) | |
| .setMimeType(ContentService.MimeType.JSON) | |
| } | |
| finally { | |
| lock.releaseLock() | |
| } | |
| } |
3. Deploy
Lakukan deploy sebagai webapp, lengkapi data isian kemudian tunggu hingga mendapatkan url seperti pada tampilan berikut :
Berikut adalah file html yang saya buat :
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Happy Birthday Form</title> | |
| <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" | |
| integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> | |
| <style> | |
| body { | |
| font-family: 'Helvetica', sans-serif; | |
| background-color: #f8f9fa; | |
| margin-top: 56px; | |
| } | |
| h1 { | |
| font-weight: bold; | |
| color: #ff6b6b; | |
| } | |
| .container { | |
| background-color: #ffffff; | |
| padding: 30px; | |
| border-radius: 10px; | |
| box-shadow: 0 0 20px rgba(0, 0, 0, 0.1); | |
| } | |
| .form-label { | |
| font-weight: bold; | |
| color: #343a40; | |
| } | |
| .btn-primary { | |
| background-color: #ff6b6b; | |
| color: #ffffff; | |
| border: none; | |
| } | |
| .btn-primary:hover { | |
| background-color: rgb(228, 147, 118); | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <main> | |
| <div class="container my-5 py-5"> | |
| <h1 class="text-center">Ucapan Selamat Ulang Tahun</h1> | |
| <p class="text-center text-secondary mb-4 mt-0 | |
| ">Tulislah ucapan selamat Anda di formulir di bawah ini</p> | |
| <div class="card mx-auto"> | |
| <div class="card-body p-4"> | |
| <form action="" method="post" name="form-ucapan"> | |
| <div class="mb-3"> | |
| <label for="name" class="form-label">Nama Anda</label> | |
| <input type="text" class="form-control" name="Nama" placeholder="Masukkan nama Anda" required> | |
| </div> | |
| <div class="mb-3"> | |
| <label for="message" class="form-label">Ucapan Anda</label> | |
| <textarea class="form-control" name="Ucapan" rows="5" placeholder="Tulis ucapan Anda di sini" | |
| required></textarea> | |
| </div> | |
| <div class="d-flex justify-content-center"> | |
| <button type="submit" class="btn btn-primary" name="submit"> | |
| <i class="fas fa-paper-plane me-2"></i>Kirim Ucapan | |
| </button> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| </main> | |
| <script> | |
| const scriptURL = 'https://script.google.com/macros/s/AKfycbw1JL_tFPmO7y5kuRvoG8dpZSHScnDL1hexNN99XgRu9gvD_aesw7-AaO5CYvpzbNo-/exec' | |
| const form = document.forms['form-ucapan'] | |
| const submitButton = form.querySelector('button[type="submit"]') | |
| form.addEventListener('submit', e => { | |
| e.preventDefault() | |
| submitButton.innerHTML = 'Mengirim...'; | |
| submitButton.disabled = true; | |
| fetch(scriptURL, { method: 'POST', body: new FormData(form) }) | |
| .then(response => { | |
| submitButton.innerHTML = '<i class="fas fa-paper-plane me-2"></i>Kirim'; | |
| submitButton.disabled = false; | |
| Swal.fire({ | |
| icon: 'success', | |
| title: 'Terima Kasih', | |
| text: 'Pesan Anda telah terkirim', | |
| confirmButtonText: 'OK', | |
| confirmButtonColor: '#ff6b6b' | |
| }) | |
| form.reset() | |
| console.log('Success!', response) | |
| }) | |
| .catch(error => { | |
| submitButton.innerHTML = '<i class="fas fa-paper-plane me-2"></i>Kirim'; | |
| submitButton.disabled = false; | |
| Swal.fire({ | |
| icon: 'error', | |
| title: 'Oops...', | |
| text: 'Terjadi kesalahan, silahkan coba lagi', | |
| confirmButtonText: 'OK', | |
| confirmButtonColor: '#ff6b6b' | |
| }) | |
| console.error('Error!', error.message) | |
| }) | |
| }) | |
| </script> | |
| <script src="https://kit.fontawesome.com/82d0e7f3eb.js" crossorigin="anonymous"></script> | |
| <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" | |
| integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" | |
| crossorigin="anonymous"></script> | |
| <script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script> | |
| </body> | |
| </html> |





Comments
Post a Comment